Misschien heb je weleens deze quote gelezen:
There are only two hard things in Computer Science: cache invalidation and naming things.
-- Phil Karlton
Het verzinnen van de juiste namen voor een component, variabele, bestand of properties is soms echt een pain in the ass.
CSS schrijven is helemaal een uitdaging op zich:
- Kiezen welke HTML-tag (div, section, h1, h3, article etc)
- Op welke HTML-tag ga je welke styling toepassen, en hoe specifiek?
- Welke class naam geef je de HTML-tags mee? (class="btn | card | btn-primary | card-featured)"
- Welke style pas je toe op de css class name?
.card {
font, background, display etc.....
}
.card .footer { display, padding, margin etc...}
## zoveeel opties!!!!
En dan heb je ook nog zoiets als welke type classnames gebruiken wij voor de styling?
- Functionele class names
<button class="positive-button">Send Message</button>
- Content gebaseerde class names
<button class="submit-button">Send Message</button>
- Presentatieve class names
<button class="green-button">Send Message</button>
Het moeilijkste gedeelte van dit alles is, is het verzinnen van sematische namen. En op die namen de juiste CSS styling toepassen.
Hoe bedenken we een naam die alles beschrijft? Alles bedoelen we mee: hoe ziet het er uit, wat voor functie heeft het, hoe gedraagt het zich eventueel en wat betekent het precies in een bepaalde context?
Help ons! We hebben behoefte aan:
Don't Make Me Think! A Common Sense Approach to writing CSS.
Tailwind CSS, is de redding!
Bij Tailwind heb je te maken met Utility class names zoals flex,pt-4, text-center enrotate-90In plaats van te proberen namen te bedenken voor componenten die mogelijk nooit opnieuw gebruikt worden, schrijf je CSS op een functionele manier. Namelijk een bepaald onderdeel van een component vertellen hoe bijv. breed iets moet zijn, of een tekst dikgedrukt of onderstreept moet zijn of welke achtegrondkleur het nodig heeft.
De proef op de som genomen
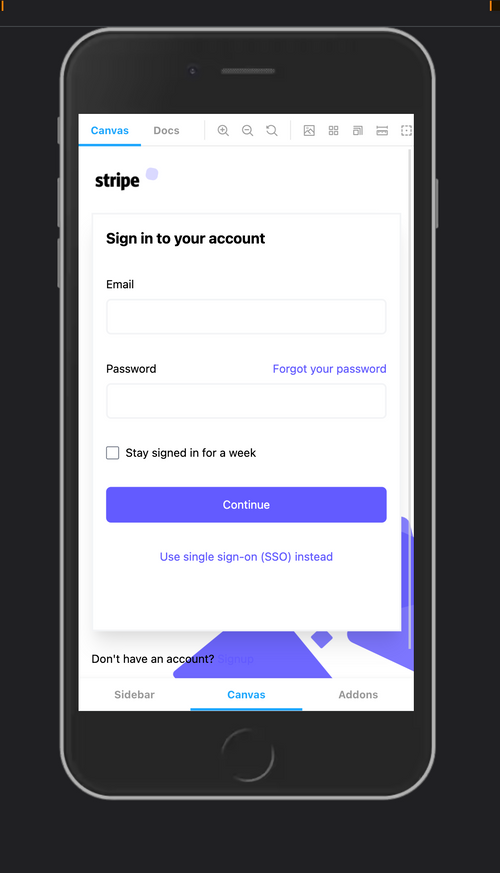
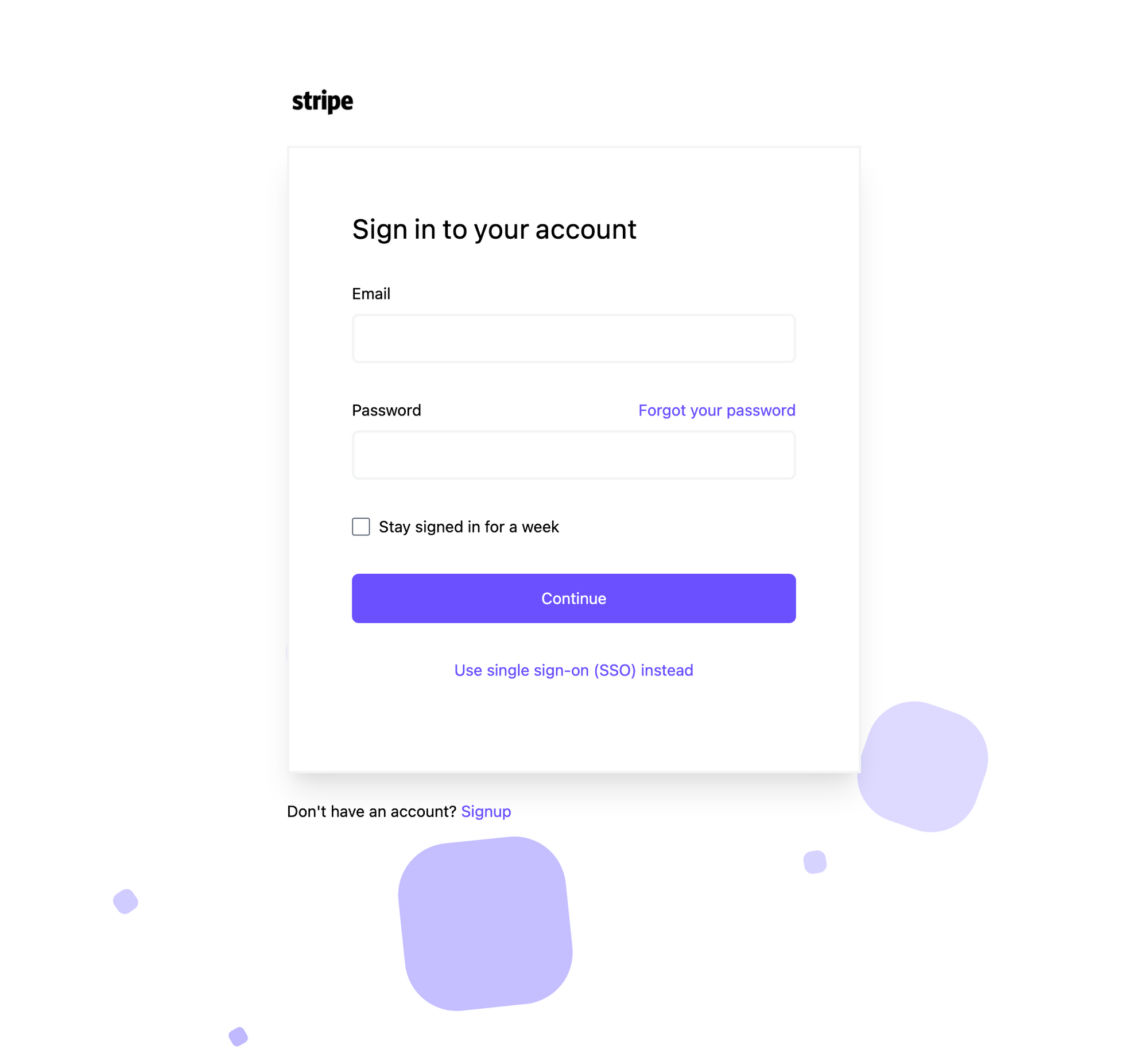
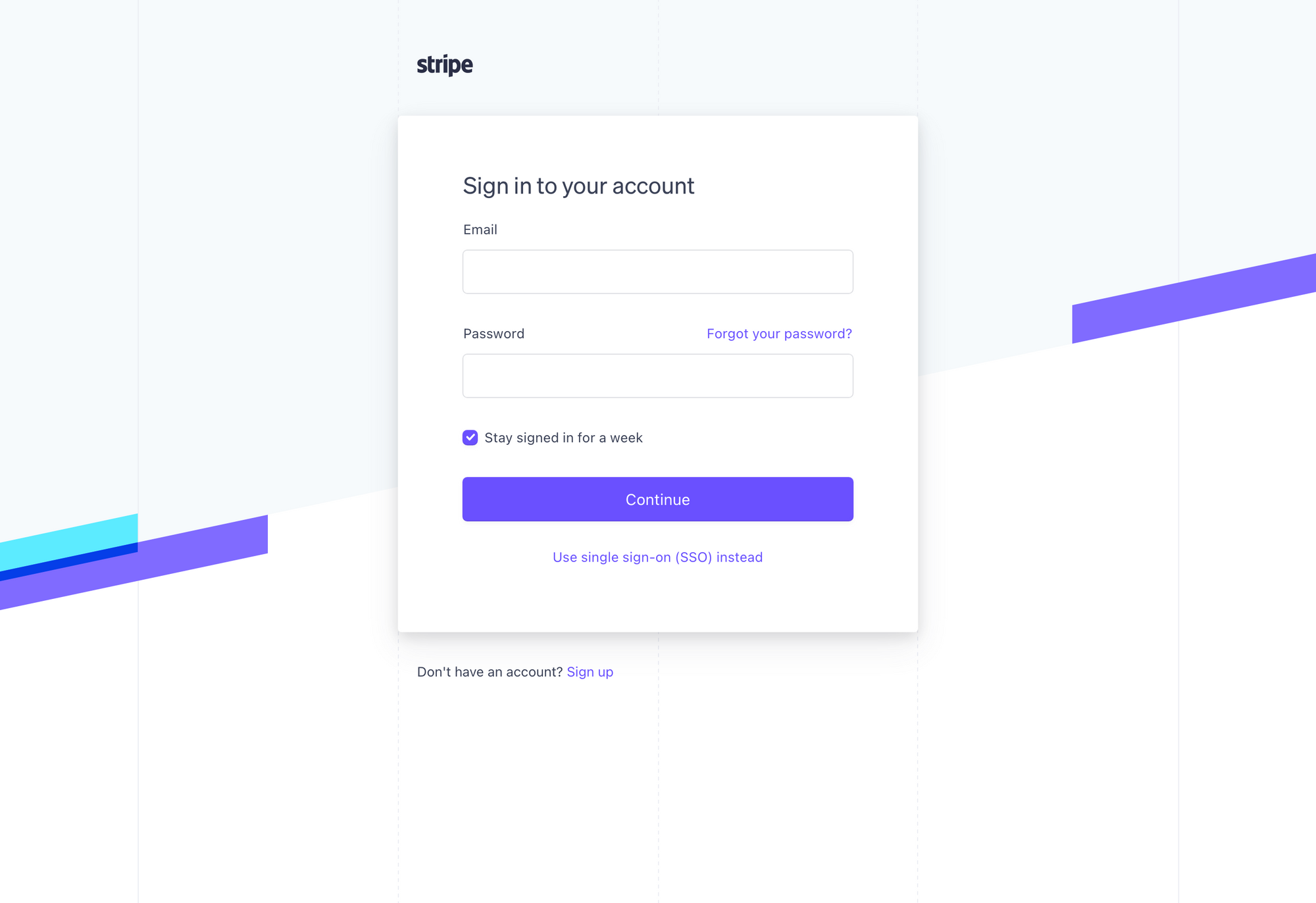
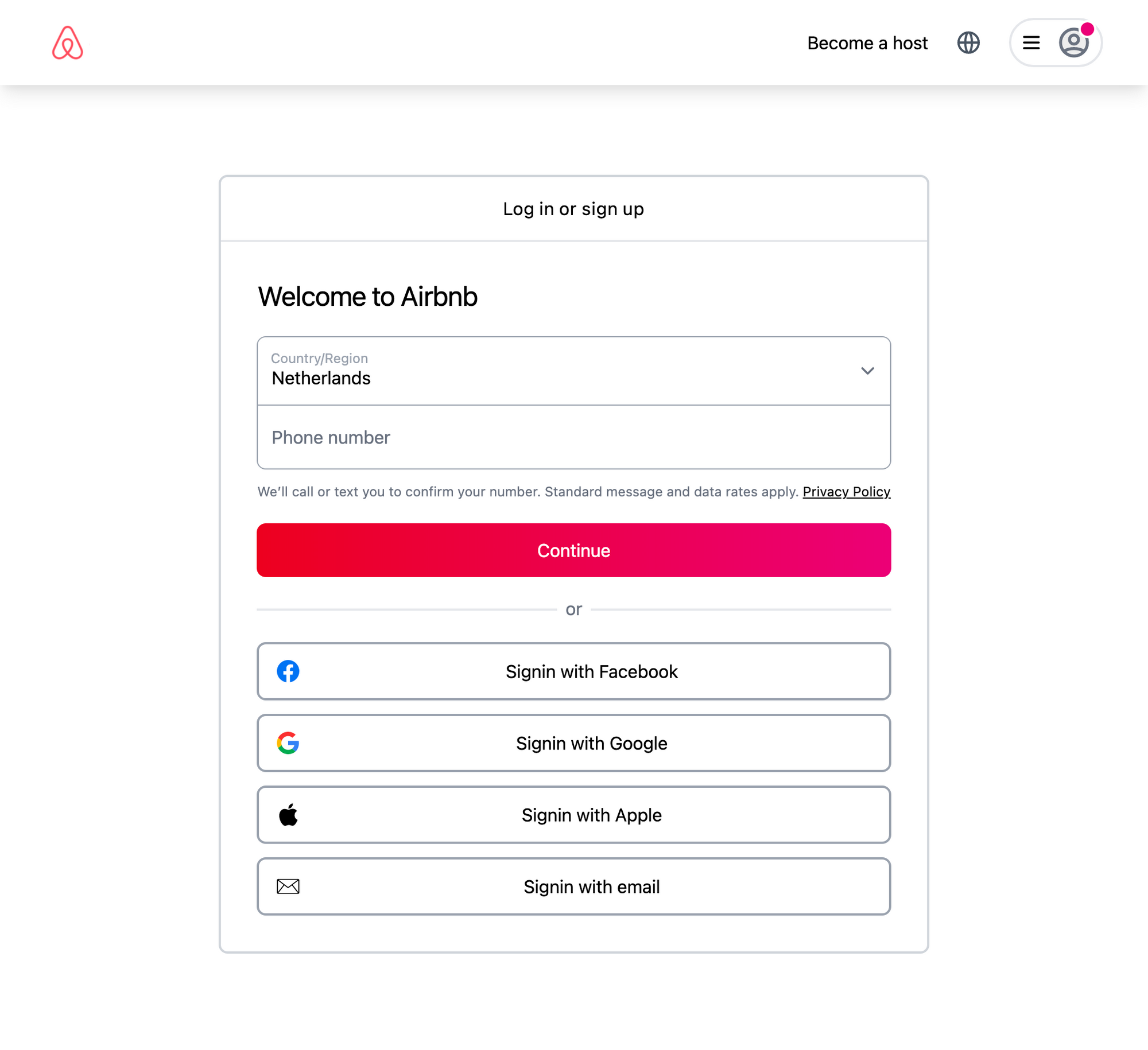
Wij zijn overtuigd van de voordelen van Tailwind en hebben bijv. in een rap tempo aantal HTML pagina's kunnen opmaken met Tailwind CSS. De resulataten zijn indrukwekkend!
Nagemaakte pagina's
Stripe


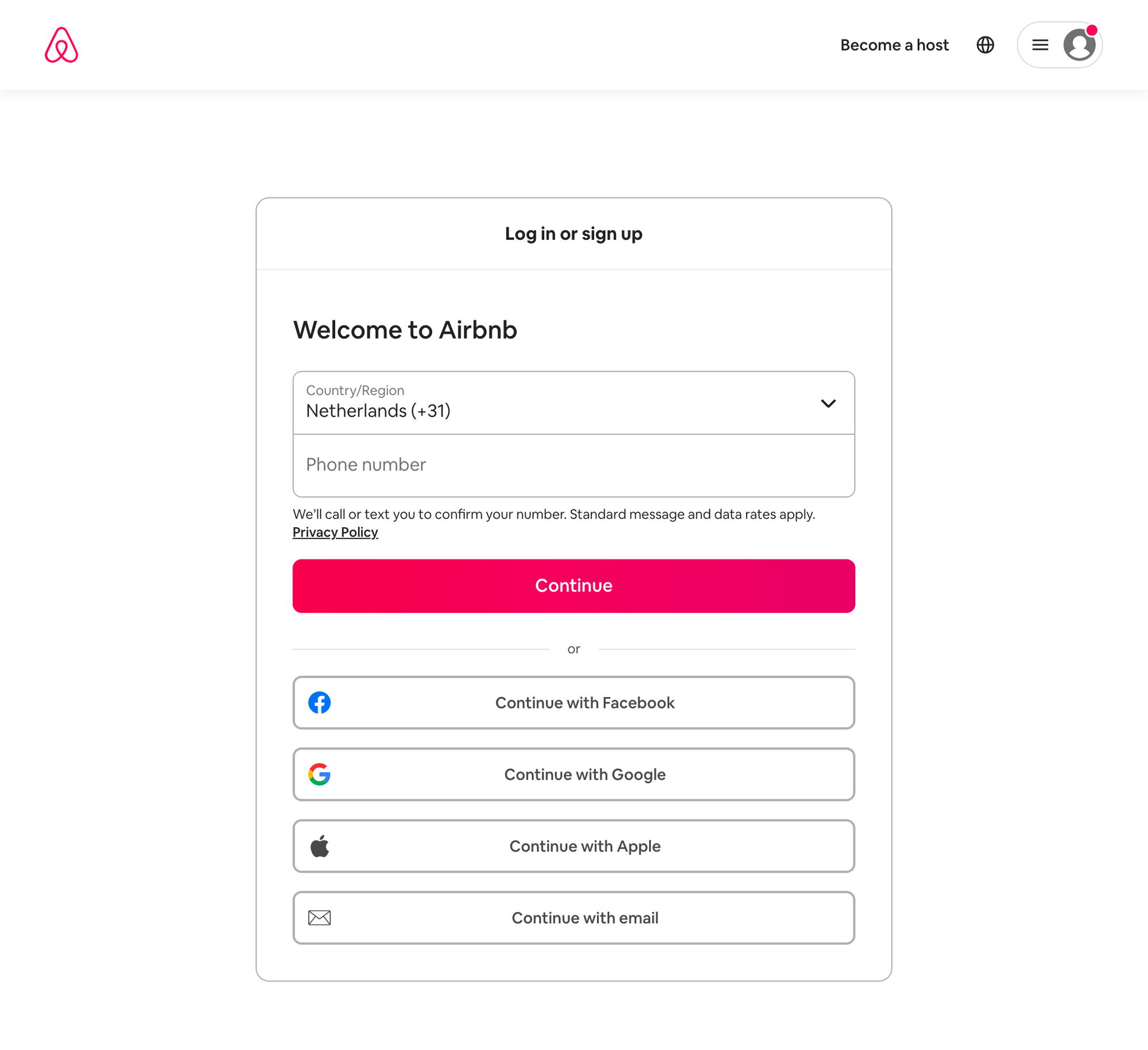
AirBnB


Meer Tailwind experimenten kun je zien op: https://612362d35e542a003adb7251-ljitalhavv.chromatic.com