
Wanneer je op een HTML element de volgende CSS is toegepast:
div { display: flex }
# OR
div {display: inline-flex}
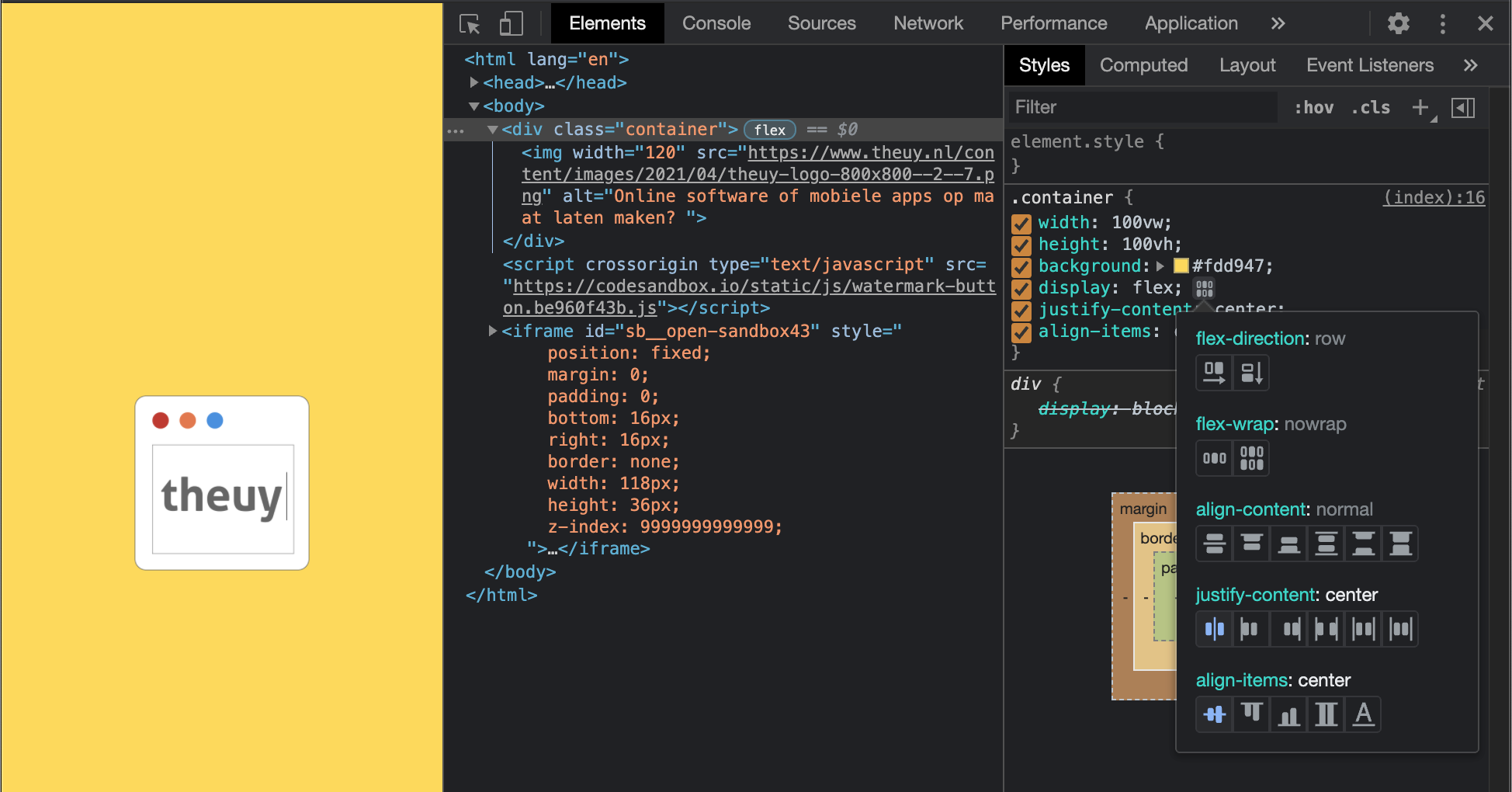
dan zie je flex badge ernaast staan in het Elements panel. Klik op de badge om de weergave van een flex-overlay op de pagina in of uit te schakelen.
In het Styles paneel kun je op het nieuwe icoon naast de
div { display: flex }
# OR
div {display: inline-flex}
om de Flexbox editor te openen. De Flexbox-editor biedt een snelle manier om de flexbox-eigenschappen te bewerken.
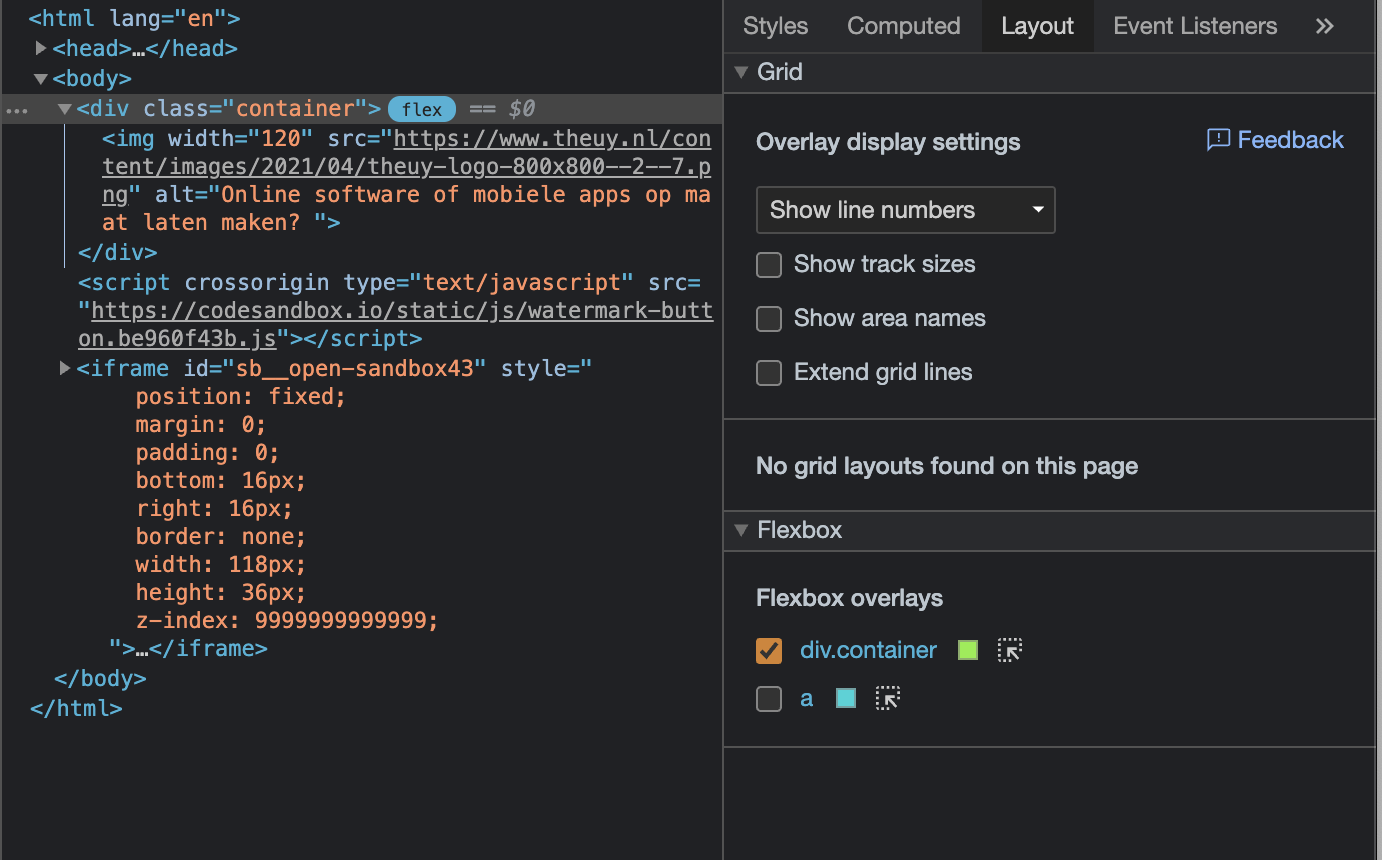
Daarnaast heeft het Layout-paneel een Flexbox-sectie die alle flexbox-elementen op de pagina laat zien. Je kunt de overlay van elk element in- en uitschakelen.